超链接真的很重要 - 它们使Web成为一个Web。 本文介绍了创建链接所需的语法,并讨论了链接最佳做法。
| 前提: | 熟悉基本HTML, 包含在 Getting started with HTML. HTML 文本格式, 包含在 HTML text fundamentals. |
|---|---|
| 目标: | 学习如何实现一个有效的把多个文件链接在一起的超文本链接。 |
什么是超链接?
注意:URL可以指向HTML文件,文本文件,图像,文本文档,视频和音频文件以及可以在网络上存在的任何其他内容。 如果Web浏览器不知道如何显示或处理文件,它会询问您是否要打开文件(在这种情况下,打开或处理文件的义务传递到设备上的合适的本机应用程序)或 下载文件(在这种情况下,您可以尝试以后处理它。)
例如,BBC主页包含大量的链接,不仅指向多个新闻故事,而且指向网站的不同区域(导航功能),登录/注册页面(用户工具)等等。

链接的解剖
通过将文本(或其他内容,见块级链接)转换为<a>元素内的链接来创建基本链接, 给它一个href属性(也称为目标),它将包含您希望链接指向的网址。
<p>I'm creating a link to <a href="https://www.mozilla.org/en-US/">the Mozilla homepage</a>. </p>
这给我们以下结果:
I'm creating a link to the Mozilla homepage.
使用<title>添加支持信息
您可能要添加到您的链接的另一个属性是标题; 这旨在包含关于链接的补充有用信息,例如页面包含什么样的信息或需要注意的事情。 例如:
<p>I'm creating a link to
<a href="https://www.mozilla.org/en-US/"
title="The best place to find more information about Mozilla's
mission and how to contribute">the Mozilla homepage</a>.
</p>
这给了我们以下结果(当链接悬停在其上时,标题将作为工具提示出现):
I'm creating a link to the Mozilla homepage.
主动学习:创建您自己的示例链接
主动学习时间:我们希望您使用本地代码编辑器创建一个HTML文档(我们的 getting started template会很好)
- 在HTML内,尝试添加一个或者多个段落或其他类型你知道的内容。
- 将某些内容转换为链接。
- 包含标题属性。
块级链接
如上所述,你可以将一些内容转换为链接, 甚至是 块级元素。如果你想要将一个图像转换为链接 ,你只需把图像放到<a></a>标签中间。
<a href="https://www.mozilla.org/en-US/"> <img src="mozilla-image.png" alt="mozilla logo that links to the mozilla homepage"> </a>
Note: 你会在未来的文章中发现更多在Web中使用图像的例子。
URLs与路径(path)快速入门
要快速地了解链接目标,你需要了解URLs和文件路径。在这一部分你需要实现给予你的信息。
一个URL, 或统一资源定位器 只是一个定义了在网络上的位置的一个文本字符串。 例如Mozilla的英文主页定位在https://www.mozilla.org/en-US/.
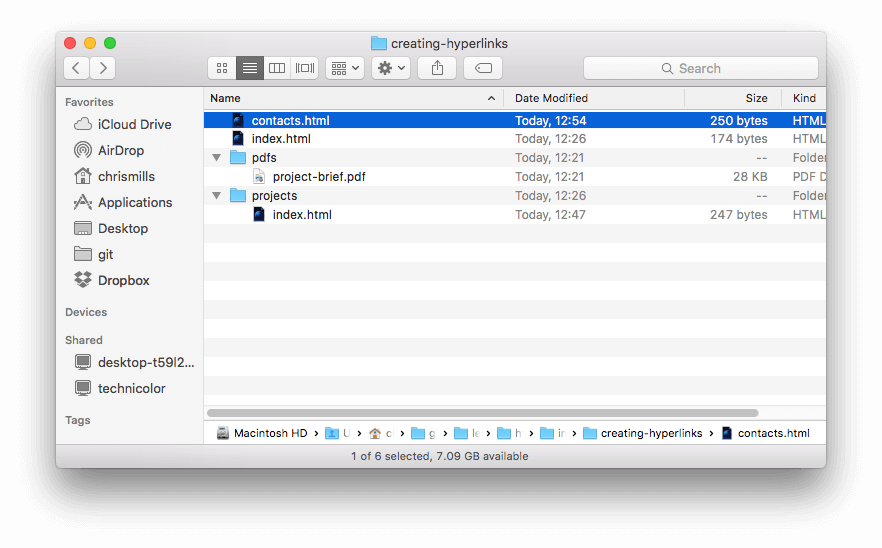
URLs使用路径查找文件。路径指定文件系统中您感兴趣的文件所在的位置。看一下一个简单的目录结构的例子 (see the creating-hyperlinks directory.)

此目录结构的根目录称为creation-hyperlinks。当在网站上工作时, 你会有一个包含整个网站的目录。在根目录,我们有一个index.html和一个contacts.html文件。在真实的网站上,index.html 将会成为我们的主页或登录页面。
我们的根目录还有两个目录— pdfs 和projects. 它们分别包含单个文件 — 一个 PDF (project-brief.pdf) 和一个index.html 文件。请注意你可以有两个index.html文件在一个项目下的不同的系统文件位置。许多网站就是如此。第二个index.html或许是项目相关信息的主登录界面。
-
相同目录:如果
index.html(顶层的index.html)想要包含一个超链接(hyperlink) 指向contacts.html,你只需要指定到想要链接的文件名,因为它与当前文件是在同一个目录的. 所以你应该使用的URL是contacts.html:<p>Want to contact a specific staff member? Find details on our <a href="contacts.html">contacts page</a>.</p>
-
向下移动到子目录:
如果你想要包含一个超链接到index.html(顶层index.html) 指向projects/index.html,您需要进入项目目录,然后指明要链接到的文件。 通过指定目录的名称,然后是正斜杠,然后是文件的名称完成。因此您要使用的URL是projects / index.html:<p>Visit my <a href="projects/index.html">project homepage</a>.</p>
-
回到上级目录:
如果你想在projects / index.html中包含一个指向pdfs / project-brief.pdf的超链接,。你必须返回上一个目录级,然后再回到pdf目录. "返回上一个目录级" 使用两个dot表示 —..— 所以你应该使用的URL是../pdfs/project-brief.pdf:<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>
注意:如果需要的话,你可以将这些功能的多个例子和复杂的url结合起来。G。../../../complex/path/to/my/file.html.
文件碎片。
它可以连接到一个关于html文档的特定部分。(被称为文件碎片),而不仅仅是文件的顶部。要做到这一点你必须首先分配一个{ { htmlattrxref(“ID”)} }属性的元素要链接。通常链接到一个特定的标题是有意义的,所以这看起来像下面的内容:
<h2 id="Mailing_address">Mailing address</h2>
然后链接到那个特定的ID,您将在URL的结尾包含它,前面是一个散列/磅符号,例如:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
你甚至可以用它自己的文件碎片参考链接到同一份文件的另一部分:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
绝对和相对链接。
你在网络上遇到的两个术语是绝对URL和相对URL:
绝对URL: 指向由其在Web上的绝对位置定义的位置,包括 协议 and 域名. 像下面的例子,如果index.html 页面上传到projects这一个目录 。project位于web服务站点的根目录, web站点的域名为http://www.example.com, 这个页面可以通过http://www.example.com/projects/index.html访问 ( 或者仅仅通过http://www.example.com/projects/来访问, 因为大多数web服务通过访问index.html这样的页面来加载,如果没有特定的URL的话)
绝对URL总是指向相同的位置,不管它在哪里使用。
相对URL: 指向与您链接的文件相关的位置,更像我们在前面一节中所看到的位置。例如,如果我们想从示例文件链接http://www.example.com/projects/index.html转到相同目录下的一个PDF文件, URL就是文件名URL — 例如 project-brief.pdf —没有其他的信息要求. 如果PDF文件能够在projects的子目录pdfs中访问到, 相对路径就是pdfs/project-brief.pdf (对应的绝对URL就是 http://www.example.com/projects/pdfs/project-brief.pdf.)
一个相对URL将指向不同的位置,这取决于它所在的文件所在的位置——例如,如果我们把index.html 文件 从 projects 目录移动出来并进入Web站点的根目录(最高级别,而不是任何目录中), pdfs/project-brief.pdf 的相对URL将会指向http://www.example.com/pdfs/project-brief.pdf, 而不是http://www.example.com/projects/pdfs/project-brief.pdf.
链接最佳实践。
在写作的时候有一些最好的做法。现在让我们看看这些。
用清晰的链接措辞。
把链接放在你的页面上很容易。这还不够。我们需要让所有的读者都可以使用链接,不管他们当前的环境和哪些工具。例如:
- Something用户喜欢从链接到页面上的链接,以及阅读链接。
- 搜索引擎使用链接文本为索引目标文件所以,在链接文本中包含关键词是一个很好的主意,以有效地描述与之相关的信息。
- 视觉读者浏览页面而不是阅读每一个字,他们的眼睛会被页面的特征所吸引,比如链接。他们会找到描述性的链接。
让我们来看一个具体的例子:
好链接文本: Download Firefox
<p><a href="https://firefox.com/"> Download Firefox </a></p>
坏链接文本: Click here to download Firefox
<p><a href="https://firefox.com/"> Click here </a> to download Firefox</p>
其他提示:
- 不要重复URL作为链接文本的一部分 — URLs look ugly, and sound even uglier when a screen reader reads them out letter by letter.
- 不要在链接文本中说“link”或“links to”——它只是噪音。屏幕阅读器告诉人们有一个链接。可视化用户也会知道有一个链接,因为链接通常是用不同的颜色设计的,并强调(这个惯例一般不应该被打破,因为用户习惯了它。)
- 保持你的链接标签尽可能短-长链接尤其惹恼屏幕阅读器用户,他们必须听到整件事读出来。
尽可能使用相对链接。
从上面的描述中,您可能认为始终使用绝对链接是一个好主意;毕竟,当页面像相对链接那样移动时,它们不会中断。但是,当链接到同一网站的其他位置时,你应该使用相关链接(当链接到另一个网站时,你需要使用绝对链接):
- 首先,扫描代码要容易得多——相对URL通常比绝对URL短得多,这使得阅读代码更容易。
- 第二,在可能的情况下使用相对URL更有效。当使用绝对URL时,浏览器首先通过查询域名(使用“DNS”)}查找服务器的真实位置,然后再转到该服务器并查找所请求的文件。另一方面,相对URL,浏览器只在同一服务器上查找被请求的文件。因此,如果你使用相对URL做的绝对URL,你就不断地让你的浏览器做额外的工作,这意味着它的效率会降低。
链接到非html资源 — 留下清晰的路标
当链接到一个要下载的资源(如PDF或Word文档)或流(如视频或音频)或有另一个潜在的意想不到的效果(打开一个弹出窗口,或加载Flash电影),你应该添加明确的措辞,以减少任何混乱。它可能非常恼人,例如:
- 如果你是在低带宽连接,点击一个链接,然后多兆字节的下载开始出乎意料。
- 如果你没有安装Flash播放器,点击一个链接,然后突然被带到一个需要Flash的页面。
让我们看看一些例子,看看在这里可以使用什么样的文本:
<p><a href="http://www.example.com/large-report.pdf"> Download the sales report (PDF, 10MB) </a></p> <p><a href="http://www.example.com/video-stream/"> Watch the video (stream opens in separate tab, HD quality) </a></p> <p><a href="http://www.example.com/car-game"> Play the car game (requires Flash) </a></p>
在下载链接时使用下载属性。
当您链接到要下载的资源而不是在浏览器中打开时,您可以使用下载属性来提供一个默认的保存文件名。下面是一个下载链接到Firefox 39 Windows版本的示例:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US" download="firefox-39-installer.exe"> Download Firefox 39 for Windows </a>
积极的学习:创建一个导航菜单。
对于这个练习,我们希望你把一些页面和导航菜单链接起来,创建一个多页面的网站。这是创建网站的一种常见方式——每一页都使用相同的页面结构,包括相同的导航菜单,所以当链接被点击时,它给人的印象是你停留在同一个地方,不同的内容正在被提出来。
您需要将以下四页的本地副本放在同一目录中。 (see the navigation-menu-start directory if you want a the full listing):
你应该:
- 在一个页面上的指定位置添加一个无序列表,其中包含要链接到的页面的名称。导航菜单通常只是一个链接列表,因此这在语义上是确定的。
- 将每个页面名称转换为该页的链接。
- 将导航菜单复制到每个页面。
- 在每一页上,只删除同一页的链接——一个页面包含自己的链接是令人困惑和毫无意义的,而缺少链接会对你当前的页面起到很好的视觉提示作用。
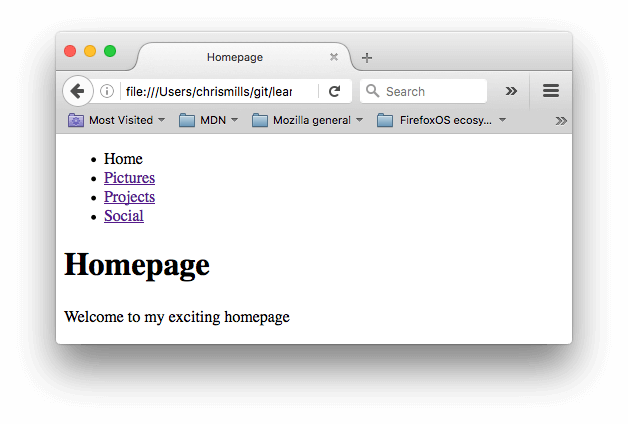
最终的例子应该是这样的:

注意: 如果你卡住了,或者不确定你是否正确,你可以检查导航菜单上的目录,看看正确的答案。
电子邮件链接
当点击一个链接或按钮时,打开一个新的电子邮件发送信息而不是连接到一个资源或页面,这种情况是可能做到的。这样做是使用<a>元素和mailto:URL的方案。
其最基本和最常用的使用形式为一个mailto:link (链接),链接简单说明收件人的电子邮件地址。例如:
<a href="mailto:nowhere@mozilla.org">Send email to nowhere</a>
这会创建一个链接,看起来像这样: Send email to nowhere.
实际上,邮件地址甚至是可选的。如果你忘记了(也就是说,你的href仅仅只是简单的"mailto:"),一个新的发送电子邮件的窗口也会被用户的邮件客户端打开,只是没有收件人的地址信息,这通常在“分享”链接是很有用的,用户可以发送给他们选择的地址邮件
具体细节
除了电子邮件地址,您还可以提供其他信息。事实上,任何标准的邮件头字段可以被添加到邮件的URL你提供。 其中最常用的是"subject", "cc", and "body" (这不是一个真正的头字段,但允许您为新邮件指定一个短内容消息。). 每个字段及其值被指定为查询项。
下面是一个包含cc、BCC、主体和主体的示例:
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> Send mail with cc, bcc, subject and body </a>
注意: 每个字段的值必须是URL编码的。 (that is, with non-printing characters and spaces percent-escaped). 因此,使用的符号说明(&)在一场单独的mailto:链接。这是一个标准的URL查询的符号。
这里有一些其他的样品mailto链接:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
总结
现在是链接,无论如何!当您开始查看样式时,您将在稍后的课程中返回链接。接下来是HTML,我们将返回文本语义,并查看一些更高级/不寻常的功能,您会发现有用的-高级文本格式是您的下一站。