已废弃
This feature is obsolete. Although it may still work in some browsers, its use is discouraged since it could be removed at any time. Try to avoid using it.
HTML <shadow> 元素 — Web 组件技术套件的废弃部分 — 目的是用作 Shadow DOM insertion point。如果你在 shadow host 下面创建了多个 shadow root,你就可能已经使用了它。在正常的 HTML 没有任何用处。
| 内容分类 | 透明内容 |
|---|---|
| 允许的内容 | 流式内容 |
| 标签省略 | 不允许,开始标签和结束标签都不能省略。 |
| 允许的父元素 | 任何接受流式内容的元素 |
| 允许的 ARIA 角色 | 无 |
| DOM 接口 | HTMLShadowElement |
属性
这个元素支持 全局属性。
示例
这里是一个使用 <shadow> 元素的简单示例。它是个包含所有所需东西的 HTML 文件。
注:这是个实验性的技术。为了使这个代码有效,你使用的浏览器必须支持 Web 组件。请见在 Firefox 中开启 Web 组件。
<html>
<head></head>
<body>
<!-- This <div> will hold the shadow roots. -->
<div>
<!-- This heading will not be displayed -->
<h4>My Original Heading</h4>
</div>
<script>
// Get the <div> above with its content
var origContent = document.querySelector('div');
// Create the first shadow root
var shadowroot1 = origContent.createShadowRoot();
// Create the second shadow root
var shadowroot2 = origContent.createShadowRoot();
// Insert something into the older shadow root
shadowroot1.innerHTML =
'<p>Older shadow root inserted by
<shadow></p>';
// Insert into younger shadow root, including <shadow>.
// The previous markup will not be displayed unless
// <shadow> is used below.
shadowroot2.innerHTML =
'<shadow></shadow> <p>Younger shadow
root, displayed because it is the youngest.</p>';
</script>
</body>
</html>
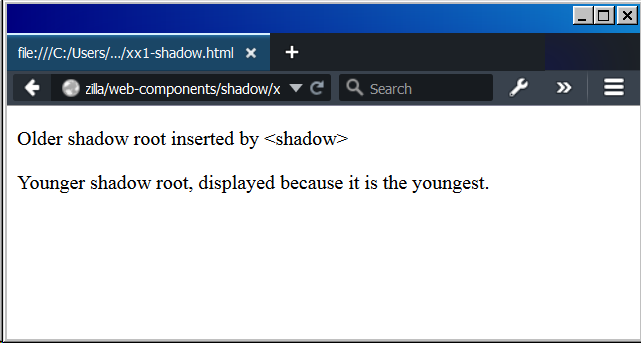
如果你在 Web 浏览器中展示它,它应该是这样:

规范
| Specification | Status | Comment |
|---|---|---|
| Shadow DOM shadow |
Working Draft |
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 35 | 28 (28)[1] | 未实现 | 26 | 未实现 |
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 37 | 28.0 (28)[1] | 未实现 | ? | ? |
[1] 如果 Firefox 上没有开启 Shadow DOM, <shadow> 元素会表现为 HTMLUnknownElement,Shadow DOM 首先在 Firefox 33 中实现,并且在首选项 dom.webcomponents.enabled 背后,它默认是关闭的。