HTML <input> 元素用于为基于Web的表单创建交互式控件,以便接受来自用户的数据。
实例
To get an idea of how different form <input> types look, try editing the value of the type attributes in the following editable live example; you'll see the output update as you type. In each case, the initial value (text) produces a basic text input, but you can try other values such as number, color, checkbox, radio, date, file, month, password, range, or time.
| Content categories | Flow content, listed, submittable, resettable, form-associated element, phrasing content. If the type is not hidden, then labellable element, palpable content. |
|---|---|
| Permitted content | None, it is an empty element. |
| Tag omission | Must have a start tag and must not have an end tag. |
| Permitted parents | Any element that accepts phrasing content. |
| Permitted ARIA roles |
|
| DOM interface | HTMLInputElement |
Usage context
|
内容分类 |
流动区域; 内容区域; 交互式内容(如果不是处于隐藏状态); 列表,可标签,可提交,可重置,与表单相关的元素。 |
|
允许的内容 |
无,这是一个void元素 |
| 标签省略 |
必须有开始标签 在 HTML 中,<input> 标签没有结束标签。单标签中“/”可省略 在 XHTML 中,<input> 标签必须被正确地关闭。 |
|
规范出处 |
|
属性
该元素支持全局属性,以及以下属性。
type- 控件类型的显示。如果这个属性没有指定,默认的类型是 text。可用的值包括:
button:无缺省行为按钮。checkbox: 复选框。必须使用 value 属性定义此控件被提交时的值。使用 checked 属性指示控件是否被选择。也可以使用 indeterminate 指示复选框在一种不确定状态(大多数平台上,显示为一条穿过复选框的水平线)。color:HTML5 用于指定颜色的控件。date:HTML5 用于输入日期的控件(年,月,日,不包括时间)。datetime:HTML5 基于 UTC 时区的日期时间输入控件(时,分,秒及几分之一秒)。datetime-local:HTML5 用于输入日期时间控件,不包含时区。email:HTML5 用于编辑 e-mail 的字段。 合适的时候可以使用:valid和:invalidCSS 伪类。file:此控件可以让用户选择文件。使用 accept 属性可以定义控件可以选择的文件类型。hidden:不显示在页面上的控件,但它的值会被提交到服务器。image:图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。month:HTML5 用于输入年月的控件,不带时区。number: HTML5 用于输入浮点数的控件。password:一个值被遮盖的单行文本字段。使用 maxlength 指定可以输入的值的最大长度 。radio:单选按钮。必须使用 value 属性定义此控件被提交时的值。使用checked 必须指示控件是否缺省被选择。在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值; 一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。range:HTML5 用于输入不精确值控件。如果未指定相应的属性,控件使用如下缺省值:min:0max:100value:min+ (max-min)/2,或当max小于min 时使用minstep:1
reset:用于将表单所内容设置为缺省值的按钮。search:HTML5用于输入搜索字符串的单行文本字段。换行会被从输入的值中自动移除。submit:用于提交表单的按钮。tel:HTML5 用于输入电话号码的控件;换行会被自动从输入的值中移除A,,but no other syntax is enforced。可以使用属性,比如 pattern 和 maxlength 来约束控件输入的值。恰当的时候,可以应用:valid和:invalidCSS 伪类。text:单行字段;换行会将自动从输入的值中移除。time:HTML5 用于输入不含时区的时间控件。url:HTML5 用于编辑URL的字段。 The user may enter a blank or invalid address. 换行会被自动从输入值中移队。可以使用如:pattern 和 maxlength 样的属性来约束输入的值。 恰当的时候使可以应用:valid和:invalidCSS 伪类。week:HTML5 用于输入一个由星期-年组成的日期,日期不包括时区。
accept- 如果该元素的 type 属性的值
是file,则该属性表明了服务器端可接受的文件类型;否则它将被忽略。该属性的值必须为一个逗号分割的列表,包含了多个唯一的内容类型声明: accesskeyHTML 4 only, 已废弃 HTML5- 用户按下后可以获得此控件焦点的单个字符。这是 HTML5 全局属性。
mozactionhint- Specifies an "action hint" used to determine how to label the enter key on mobile devices with virtual keyboards. Supported values are
go,done,next,search, andsend; these automatically get mapped to the appropriate string (and are case-insensitive). autocapitalize- This is a nonstandard attribute used by iOS Safari Mobile which controls whether and how the text value should be automatically capitalized as it is entered/edited by the user. The non-deprecated values are available in iOS 5 and later. Possible values are:
none: Completely disables automatic capitalizationsentences: Automatically capitalize the first letter of sentences.words: Automatically capitalize the first letter of words.characters: Automatically capitalize all characters.on: Deprecated since iOS 5.off: Deprecated since iOS 5.
autocapitalizedocumentation in the Safari HTML Reference autocompleteHTML5- 这个属性表示这个控件的值是否可被浏览器自动填充。如果type属性的值是hidden、checkbox、radio、file,或为按钮类型(button、submit、reset、image),则本属性被忽略。可用的值是:
- off: 用户必须手动填值,或者该页面提供了自己的自动补全方法。浏览器不对此字段自动填充。
- on: 浏览器可以根据用户先前的填表情况对此字段自动填值。
name: 完整的姓名honorific-prefix:Prefix or title (e.g. "Mr.", "Ms.", "Dr.", "Mlle")given-name:名additional-namefamily-name:姓honorific-suffix: Suffix (e.g. "Jr.", "B.Sc.", "MBASW", "II")nicknameemailusernamenew-password: 新密码(如创建帐号或更改密码时使用)current-passwordorganization-title: Job title (e.g. "Software Engineer", "Senior Vice President", "Deputy Managing Director")organizationstreet-addressaddress-line1,address-line2,address-line3,address-level4,address-level3,address-level2,address-level1countrycountry-namepostal-codecc-name: Full name as given on the payment instrumentcc-given-namecc-additional-namecc-family-namecc-number: Code identifying the payment instrument (e.g. the credit card number)cc-exp:Expiration date of the payment instrumentcc-exp-monthcc-exp-yearcc-csc: Security code for the payment instrumentcc-type: Type of payment instrument (e.g. Visa)transaction-currencytransaction-amountlanguage: Preferred language; Valid BCP 47 language tagbdaybday-daybday-monthbday-yearsex: Gender identity (e.g. Female, Fa'afafine); Free-form text, no newlinestelurl: Home page or other Web page corresponding to the company, person, address, or contact information in the other fields associated with this fieldphoto: Photograph, icon, or other image corresponding to the company, person, address, or contact information in the other fields associated with this field-
参考 WHATWG 标准 获取更多详细内容。
如果<input>元素上没有autocomplete属性,浏览器可使用包含该input元素的表单(<form>)或通过input的form属性指定的表单的autocomplete属性值。更多信息请参见
<form>的autocomplete属性。 autofocusHTML5- 这个布尔属性允许您指定的表单控件在页面加载时具有焦点(自动获得焦点),除非用户将其覆盖,例如通过键入不同的控件。文档中只有一个表单元素可以具有autofocus属性,它是一个布尔值。 如果type属性设置为隐藏则不能应用(即您不能自动获得焦点的属性设置为隐藏的控件)。
autosaveHTML5- This attribute should be defined as a unique value. If the value of the type attribute is
search, previous search term values will persist in the dropdown across page load. checked- 如果该元素的type属性的值为radio或者checkbox,则该布尔属性的存在与否表明了该控件是否是默认选择状态.
disabled- 这个布尔属性表示此表单控件不可用。 特别是在禁用的控件中,
click事件 将不会被分发 。 并且,禁用的控件的值在提交表单时也不会被提交。如果 type 属性为 hidden,此属性将被忽略。 formHTML5- The form element that the input element is associated with (its form owner). The value of the attribute must be an id of a
<form>element in the same document. If this attribute is not specified, this <input> element must be a descendant of a<form>element. This attribute enables you to place <input> elements anywhere within a document, not just as descendants of their form elements. formactionHTML5- The URI of a program that processes the information submitted by the input element, if it is a submit button or image. If specified, it overrides the
actionattribute of the element's form owner. formenctypeHTML5- If the input element is a submit button or image, this attribute specifies the type of content that is used to submit the form to the server. Possible values are:
- application/x-www-form-urlencoded: The default value if the attribute is not specified.
- multipart/form-data: Use this value if you are using an
<input>element with thetypeattribute set to file. - text/plain
If this attribute is specified, it overrides the
enctypeattribute of the element's form owner. formmethodHTML5- If the input element is a submit button or image, this attribute specifies the HTTP method that the browser uses to submit the form. Possible values are:
- post: The data from the form is included in the body of the form and is sent to the server.
- get: The data from the form are appended to the form attribute URI, with a '?' as a separator, and the resulting URI is sent to the server. Use this method when the form has no side-effects and contains only ASCII characters.
If specified, this attribute overrides the
methodattribute of the element's form owner. formnovalidateHTML5- If the input element is a submit button or image, this Boolean attribute specifies that the form is not to be validated when it is submitted. If this attribute is specified, it overrides the
novalidateattribute of the element's form owner. formtargetHTML5- If the input element is a submit button or image, this attribute is a name or keyword indicating where to display the response that is received after submitting the form. This is a name of, or keyword for, a browsing context (for example, tab, window, or inline frame). If this attribute is specified, it overrides the
targetattribute of the elements's form owner. The following keywords have special meanings:- _self: Load the response into the same browsing context as the current one. This value is the default if the attribute is not specified.
- _blank: Load the response into a new unnamed browsing context.
- _parent: Load the response into the parent browsing context of the current one. If there is no parent, this option behaves the same way as _self.
- _top: Load the response into the top-level browsing context (that is, the browsing context that is an ancestor of the current one, and has no parent). If there is no parent, this option behaves the same way as _self.
heightHTML5- If the value of the type attribute is image, this attribute defines the height of the image displayed for the button.
listHTML5- Identifies a list of pre-defined options to suggest to the user. The value must be the id of a
<datalist>element in the same document. The browser displays only options that are valid values for this input element. This attribute is ignored when the type attribute's value is hidden, checkbox, radio, file, or a button type. maxHTML5- The maximum (numeric or date-time) value for this item, which must not be less than its minimum (min attribute) value.
- 此项目的最大(数字或日期时间)值不得小于其最小值(最小属性)值。
maxlengthHTML5- 如果 type 的值是 text, email, search, password, tel, 或 url,那么这个属性指明了用户最多可以输入的字符个数(按照Unicode编码方式计数);对于其他类型的输入框,该属性被忽略。它可以大于 size 属性的值。如果不指定这个属性,那么用户可以输入任意多的字符。如果指定为一个负值,那么元素表现出默认行为,即用户可以输入任意多的字符。本属性的约束规则,仅在元素的 value 属性发生变化时才会执行。译者注:ie10+
minHTML5- 此项目的最小(数字或日期时间)值不得大于其最大值(最大属性)值。
multipleHTML5- This Boolean attribute indicates whether the user can enter more than one value. This attribute applies when the type attribute is set to email or file; otherwise it is ignored.
name- The name of the control, which is submitted with the form data.
patternHTML5- 检查控件值的正则表达式.。pattern必须匹配整个值,而不仅仅是某些子集.。使用title属性来描述帮助用户的模式.。当类型属性的值为text, search, tel, url 或 email时,此属性适用,否则将被忽略。译者注:ie10+
placeholderHTML5- A hint to the user of what can be entered in the control . The placeholder text must not contain carriage returns or line-feeds. This attribute applies when the value of the type attribute is text, search, tel, url or email; otherwise it is ignored.
Note: Do not use the
placeholderattribute instead of a<label>element. Their purposes are different: the<label>attribute describes the role of the form element; that is, it indicates what kind of information is expected, theplaceholderattribute is a hint about the format the content should take. There are cases in which theplaceholderattribute is never displayed to the user, so the form must be understandable without it. readonly- This Boolean attribute indicates that the user cannot modify the value of the control.
HTML5 This attribute is ignored if the value of the type attribute is hidden, range, color, checkbox, radio, file, or a button type.
requiredHTML5- 这个属性指定用户在提交表单之前必须为该元素填充值. 当type属性是hidden,image或者按钮类型(submit,reset,button)时不可使用.
:optional和:requiredCSS 伪元素的样式将可以被该字段应用作外观. selectionDirectionHTML5- The direction in which selection occurred. This is "forward" if the selection was made from left-to-right in an LTR locale or right-to-left in an RTL locale, or "backward" if the selection was made in the opposite direction. This can be "none" if the selection direction is unknown.
size- The initial size of the control. This value is in pixels unless the value of the type attribute is text or password, in which case, it is an integer number of characters. Starting in HTML5, this attribute applies only when the type attribute is set to text, search, tel, url, email, or password; otherwise it is ignored. In addition, the size must be greater than zero. If you don't specify a size, a default value of 20 is used.
spellcheckHTML5- Setting the value of this attribute to
trueindicates that the element needs to have its spelling and grammar checked. The valuedefaultindicates that the element is to act according to a default behavior, possibly based on the parent element's ownspellcheckvalue. The valuefalseindicates that the element should not be checked. src- If the value of the type attribute is image, this attribute specifies a URI for the location of an image to display on the graphical submit button; otherwise it is ignored.
stepHTML5- Works with the min and max attributes to limit the increments at which a numeric or date-time value can be set. It can be the string any or a positive floating point number. If this attribute is not set to any, the control accepts only values at multiples of the step value greater than the minimum.
tabindexelement-specific in HTML 4, global in HTML5- The position of the element in the tabbing navigation order for the current document.
usemapHTML 4 only, 已废弃 HTML5- The name of a
<map>element to as an image map. value- The initial value of the control. This attribute is optional except when the value of the type attribute is radio or checkbox.
Note that when reloading the page, Gecko and IE will ignore the value specified in the HTML source, if the value was changed before the reload. widthHTML5- If the value of the type attribute is image, this attribute defines the width of the image displayed for the button.
x-moz-errormessage- This Mozilla extension allows you to specify the error message to display when a field doesn't successfully validate.
备注
File inputs
从Gecko 2.0 (Firefox 4 / Thunderbird 3.3 / SeaMonkey 2.1)开始,在一个file类型的<input>元素上调用click()方法,会打开文件选择对话框让用户选择文件.查看Using files from web applications 了解更多详情.
你不能通过脚本为file类型的input元素赋值,这样做没有任何效果:
var e = getElementById("someFileInputElement");
e.value = "foo";
错误消息
如果你想让Firefox在某个表单字段在有效性验证失败时显示自定义的错误消息,你可以使用 x-moz-errormessage 属性来达到这种效果:
<input type="email" x-moz-errormessage="Please specify a valid email address.">
不过需要注意的是,这不是一个标准属性,在其他浏览器中没有任何效果.
DOM 接口
该元素实现了 HTMLInputElement 接口.
例子
一个简单的文本输入框
<!-- 一个基本的文本输入框 --> <input type="text" name="input" value="Type here">
一个常见的表单用例
<!-- 一个常见的表单,包含了一些input元素 -->
<form action="getform.php" method="get">
First name: <input type="text" name="first_name" /><br />
Last name: <input type="text" name="last_name" /><br />
E-mail: <input type="email" name="user_email" /><br />
<input type="submit" value="Submit" />
</form>
在Firefox mobile上使用使用mozactionhint属性
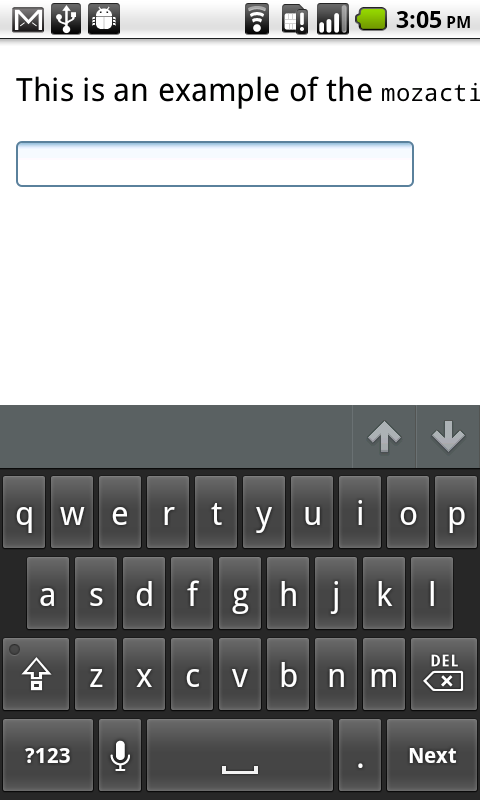
当你的表单在Firefox mobile中显示时,你可以使用 mozactionhint 属性来指定虚拟键盘中回车键上的提示文字 .例如,想要一个"Next"标签,你可以这样写:
<input type="text" mozactionhint="next" name="sometext" />
效果如下:
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 or earlier) | 2 or earlier | 1.0 | 1.0 |
| type | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=button | 1.0 | 1.0 (1.7 or earlier) | 3 | 1.0 | 1.0 |
| type=checkbox | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2) for indeterminate value |
2 | 1.0 | 1.0 |
| type=color | 21.0 |
29.0 (29.0) (Not for Windows Touch yet) |
未实现 | 11.01 | 未实现 |
| type=date | 5.0 | 未实现 未实现 (查看 bug 825294) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
| type=datetime |
未实现 |
未实现 未实现 (查看 bug 825294) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
| type=datetime-local | 5.0 | 未实现 未实现 (查看 bug 825294) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
| type=email | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=file | 1.0 | 1.0 (1.7 or earlier) | 3.02 | 1.0 | 1.0 |
| type=hidden | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=image | 1.0 | Gecko 2.0 only sends x and y coordinates when clicked, not longer the name/value of the element | 2 | 1.0 | 1.0 |
| type=month | 5.0 | 未实现 未实现 (查看 bug 446510) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
| type=number | 6.0 (Localization in Chrome 11) | 29.0 (29.0) | 10 (recognized but no UI) |
10.62 | (Yes) |
| type=password | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=radio | 1.0 | 1.0 (1.7 or earlier) 3.6 (1.9.2) for indeterminate value |
2 | 1.0 | 1.0 |
| type=range | 5.0 | 23.0 (23.0) | 10 | 10.62 (11.01 added support for a default value) | (Yes) |
| type=reset | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=search | 5.0 | 4.0 (2.0) | 10 | 11.01 | (Yes) |
| type=submit | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=tel | 5.0 | 4.0 (2.0) | 10 | 11.01 | ? |
| type=text | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| type=time | 5.0 | 未实现 未实现 (查看 bug 825294) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
| type=url | 5.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| type=week | 5.0 | 未实现 未实现 (查看 bug 825294) |
未实现 | 10.62 | (Yes) (recognized but no UI) |
|
accept=[file extension] |
(Yes) | 未实现 | 10 | ? | 未实现 |
|
accept=[MIME type] |
8.0 | 16.0 (16.0) | 10 | 10 | 未实现 |
| accept=audio/* | (Yes) | 4.0 (2.0) Filters for the following audio file extensions: .aac, .aif, .flac, .iff, .m4a, .m4b, .mid, .midi, .mp3, .mpa, .mpc, .oga, .ogg, .ra, .ram, .snd, .wav, .wma |
10 | 未实现 | 未实现 |
| accept=video/* | (Yes) | 4.0 (2.0) Filters for the following video file extensions: .avi, .divx, .flv, .m4v, .mkv, .mov, .mp4, .mpeg, .mpg, .ogm, .ogv, .ogx, .rm, .rmvb, .smil, .webm, .wmv, .xvid |
10 | 未实现 | 未实现 |
| accept=image/* | (Yes) | 4.0 (2.0) Filters for the following image file extensions: .jpe, .jpg, .jpeg, .gif, .png, .bmp, .ico, .svg, .svgz, .tif, .tiff, .ai, .drw, .pct, .psp, .xcf, .psd, .raw |
10 | 未实现 | 未实现 |
| accept=[. + ext] | ? | 37.0 (37.0) | ? | ? | ? |
| accesskey | 1.0 | (Yes) | 6 | 1.0 | ? |
| mozactionhint | 未实现 | 4.0 (2.0) | 未实现 | 未实现 | 未实现 |
| autocomplete | 17.0 | 4.0 (2.0) | 5 | 9.6 | 5.2 |
| autofocus | 5.0 | 4.0 (2.0) | 10 | 9.6 | 5.0 |
| checked | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| disabled | 1.0 | 1.0 (1.7 or earlier) | 6 | 1.0 | 1.0 |
| form | 9.0 | 4.0 (2.0) | ? | 10.62 | ? |
| formaction | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formenctype | 9.0 | 4.0 (2.0) | 10 | 10.62 | ? |
| formmethod | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| formnovalidate | 5.0 (in 6.0 only worked with HTML5 doctype, validation support in 7.0 was disabled and re-enabled in 10.0) | 4.0 (2.0) | 10 | 10.62 | ? |
| formtarget | 9.0 | 4.0 (2.0) | 10 | 10.62 | 5.2 |
| height | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| incremental | (Yes) | 未实现 | 未实现 | 未实现 | (Yes) |
| inputmode | 未实现 | 未实现 | 未实现 | 未实现 | 未实现 |
| list | 20.0 | 4.0 (2.0) | 10 | 9.6 | 未实现 |
| max | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| maxlength | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| min | 5.0 | 16.0 (16.0) | ? | 10.62 | ? |
| minlength | 40.0 | ? | ? | ? | ? |
| multiple | 1.0 (supported for type=file and type=email as of 5.0) | 3.6 (1.9.2) for type=file (Yes) for type=email |
10 | 1.0 (10.62 support for type=file and as of 11.01 type=email) | ? |
| name | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| pattern | 5.0 | 4.0 (2.0) | 10 | 9.6 | 未实现 |
| placeholder | 10.0 | 4.0 (2.0) | 10 | 11.00 | 5.0 |
| readonly | 1.0 | 1.0 (1.7 or earlier) | 6 (missing for type of checkbox, radio) |
1.0 | 1.0 |
| required | 5.0 (support for select element as of 10) | 4.0 (2.0) | 10 | 9.6 | 未实现 |
| size | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| spellcheck | 10.0 | 3.6 (1.9.2) | 10 | 11.0 | 4.0 |
| src | 1.0 | 1.0 (1.7 or earlier) | 2 | 1.0 | 1.0 |
| step | 6.0 | 16.0 (16.0) | 10 | 10.62 | 5.0 |
| tabindex | 1.0 | 1.0 (1.7 or earlier) | 6 (elements with tabindex > 0 are not navigated) | (Yes) | ? |
| width | 1.0 | 16.0 (16.0) | ? | 1.0 | ? |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| type | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=button | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=checkbox | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=color | ? | 27.0 (27.0) | ? | (Yes) | ? |
| type=date | 未实现 | 未实现 | 未实现 | 10.62 | 5.0 |
| type=datetime | 未实现 | 未实现 | 未实现 | 10.62 | (Yes) |
| type=datetime-local | 未实现 | 未实现 | 未实现 | 10.62 | (Yes) |
| type=email | ? | 4.0 (2.0) | ? | (Yes) | 3.1 (no validation but gives a specific keyboard) |
| type=file | ? | ? | ? | ? | (Yes) [1] |
| type=hidden | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=image | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=month | 未实现 | 未实现 | 未实现 | 10.62 | (Yes) |
| type=number | 2.3 (no validation but gives a specific keyboard) | 29.0 (29.0) | ? | (Yes) | 4.0 (no validation but gives a specific keyboard) |
| type=password | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=radio | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=range | ? | 未实现 | ? | (Yes) | 5.0 |
| type=reset | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=search | ? | 4.0 (2.0) | ? | 10.62 | 4.0 |
| type=submit | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=tel | 2.3 | 4.0 (2.0) | ? | 10.62 | 3.1 |
| type=text | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| type=time | 未实现 | 未实现 | 未实现 | 10.62 | (Yes) |
| type=url | ? | 4.0 (2.0) | ? | 10.62 | 3.1 (no validation but gives a specific keyboard) |
| type=week | 未实现 | 未实现 | 未实现 | 10.62 | (Yes) |
| accept=[MIME type] | ? | ? | ? | ? | ? |
| accept=audio/* | ? | ? | ? | ? | ? |
| accept=image/* | ? | ? | ? | ? | ? |
| accept=video/* | ? | ? | ? | ? | ? |
| accept=[. + ext] | ? | 37.0 (37.0) | ? | ? | ? |
| accesskey | ? | ? | ? | ? | ? |
| autocomplete | ? | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| autofocus | 3.2 | 4.0 (2.0) | ? | (Yes) | ? |
| checked | (Yes) | (Yes) | (Yes) | (Yes) | (Yes) |
| disabled | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| form | ? | ? | ? | ? | ? |
| formaction | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formenctype | ? | ? | ? | ? | ? |
| formmethod | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| formnovalidate | ? | 4.0 (2.0) | ? | 10.62 | ? |
| formtarget | ? | 4.0 (2.0) | ? | 10.62 | 5.0 |
| height | ? | 16.0 (16.0) | ? | ? | ? |
| list | 未实现 | 4.0 (2.0) | ? | (Yes) | ? |
| max | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| maxlength | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| min | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| minlength | ? | ? | ? | ? | ? |
| multiple | ? | (Yes) | ? | (Yes) | ? |
| name | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | 1.0 |
| pattern | ? | 4.0 (2.0) | ? | (Yes) | (Yes) |
| placeholder | 2.3 | 4.0 (2.0) | ? | 11.10 | 4 |
| readonly | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| required | ? | (Yes) | ? | (Yes) | ? |
| size | (Yes) | 4.0 (2.0) | (Yes) | (Yes) | (Yes) |
| spellcheck | ? | 4.0 (2.0) | ? | 11.0 | ? |
| src | ? | ? | ? | ? | ? |
| step | ? | 16.0 (16.0) (UI might remain unimplemented) | ? | 10.62 | ? |
| tabindex | ? | ? | ? | ? | ? |
| width | ? | 16.0 (16.0) | ? | ? | ? |
[1]: File uploads were broken in Mobile Safari for iOS 8.0 and 8.0.1. The bug was fixed in iOs 8.0.2.
Safari Mobile for iOS applies a default style of opacity: 0.4<input> elements. Other major browsers don't currently share this particular default style.
On Safari Mobile for iOS, setting display: block<input> of type="date", type="time", type="datetime-local", or type="month" causes the text within the <input> to become vertically misaligned.
As of Chrome v39, an <input type="date"> styled with display: table-cell; width: 100%;min-width imposed by Chrome and it cannot become narrower than this minimum width. See Chromium bug #346051.
Gecko notes
Firefox will, unlike other browsers, by default, persist the dynamic disabled state and (if applicable) dynamic checkedness of an <input> across page loads. Setting the value of the autocomplete attribute to off disables this feature; this works even when the autocomplete attribute would normally not apply to the <input> by virtue of its type. See bug 654072.
Starting in Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6), Firefox for Android lets users capture images using their camera and upload them, without having to leave the browser. Web developers can implement this feature by simply specifying setting the accept attribute's value to "image/*" on their file input, like this:
<input type="file" accept="image/*">
Firefox for Android sets a default background-image gradient on all type="text", type="file", type="button", and type="submit" inputs. This can be disabled using background-image: none.
Firefox for Android also sets a default border on all <input type="file"> elements.
Localization
The allowed inputs for certain <input> types depend on the locale. In some locales, 1,000.00 is a valid number, while in other locales the valid way to enter this number is 1.000,00.
Firefox uses the following heuristics to determine the locale to validate the user's input (at least for type="number"):
- Try the language specified by a 'lang'/'xml:lang' attribute on the element or any of its parents;
- Try the language specified by any Content-Language HTTP header or
- If none specified, use the browser's locale.
Gecko 备注
Image capture from cameras
Requires Gecko 9.0(Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6)从Gecko 9.0 (Firefox 9.0 / Thunderbird 9.0 / SeaMonkey 2.6)开始,Firefox Android版允许用户使用手机的摄像头拍照并上传,且不需要浏览器以外的程序.想要使用这样的特性,Web开发者只需简单的将file类型的input元素的accept属性的值设置为 "image/*",像这样:
<input type="file" accept="image/*">
相关链接
- Other form-related elements:
<form>,<button>,<datalist>,<legend>,<label>,<select>,<optgroup>,<option>,<textarea>,<keygen>,<fieldset>,<output>,<progress>and<meter>. - Cross-browser HTML5 placeholder text
HTMLInputElement- html5-Input-bugs