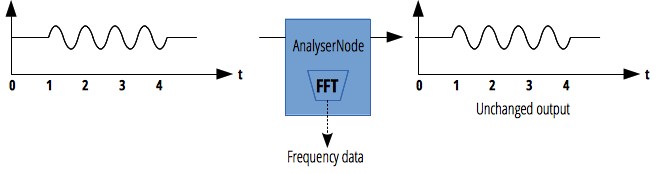
AnalyserNode 赋予了节点可以提供实时频率及时间域分析的信息。它使一个 AudioNode 通过音频流不做修改的从输入到输出, 但允许你获取生成的数据, 处理它并创建音频可视化.
AnalyzerNode只有一个输入和输出. 即使未连接输出它也会工作.

| 输入数 | 1 |
|---|---|
| 输出数 | 1 (但可能是未连接的) |
| 通道计数模式 | "explicit" |
| 通道数 | 1 |
| 通道解释 | "speakers" |
继承
继承至:
<div id="interfaceDiagram" style="display: inline-block; position: relative; width: 100%; padding-bottom: 11.666666666666666%; vertical-align: middle; overflow: hidden;"><svg style="display: inline-block; position: absolute; top: 0; left: 0;" viewbox="-50 0 600 70" preserveAspectRatio="xMinYMin meet"><a xlink:href="https://developer.mozilla.org/zh-CN/docs/Web/API/EventTarget" target="_top"><rect x="1" y="1" width="110" height="50" fill="#fff" stroke="#D4DDE4" stroke-width="2px" /><text x="56" y="30" font-size="12px" font-family="Consolas,Monaco,Andale Mono,monospace" fill="#4D4E53" text-anchor="middle" alignment-baseline="middle">EventTarget</text></a><polyline points="111,25 121,20 121,30 111,25" stroke="#D4DDE4" fill="none"/><line x1="121" y1="25" x2="151" y2="25" stroke="#D4DDE4"/><a xlink:href="https://developer.mozilla.org/zh-CN/docs/Web/API/AudioNode" target="_top"><rect x="151" y="1" width="90" height="50" fill="#fff" stroke="#D4DDE4" stroke-width="2px" /><text x="196" y="30" font-size="12px" font-family="Consolas,Monaco,Andale Mono,monospace" fill="#4D4E53" text-anchor="middle" alignment-baseline="middle">AudioNode</text></a><polyline points="241,25 251,20 251,30 241,25" stroke="#D4DDE4" fill="none"/><line x1="251" y1="25" x2="281" y2="25" stroke="#D4DDE4"/><a xlink:href="https://developer.mozilla.org/zh-CN/docs/Web/API/AnalyserNode" target="_top"><rect x="281" y="1" width="120" height="50" fill="#F4F7F8" stroke="#D4DDE4" stroke-width="2px" /><text x="341" y="30" font-size="12px" font-family="Consolas,Monaco,Andale Mono,monospace" fill="#4D4E53" text-anchor="middle" alignment-baseline="middle">AnalyserNode</text></a></svg></div>
a:hover text { fill: #0095DD; pointer-events: all;}
属性
继承属性自 AudioNode.
AnalyserNode.fftSize- 一个无符号长整形(unsigned long)的值, 用于确定频域的 FFT (快速傅里叶变换) 的大小.
AnalyserNode.frequencyBinCount只读- 一个无符号长整形(unsigned long)的值, 值为fftSize的一半. 这通常等于将要用于可视化的数据值的数量.
AnalyserNode.minDecibels- 一个代表操作数据对象的,快速傅立叶变化的最小范围的双精度浮点数。for conversion to unsigned byte/float values — basically, this specifies the minimum value for the range of results when using
getFloatFrequencyData()orgetByteFrequencyData(). AnalyserNode.maxDecibels- Is a double value representing the maximum power value in the scaling range for the FFT analysis data, for conversion to unsigned byte/float values — basically, this specifies the maximum value for the range of results when using
getFloatFrequencyData()orgetByteFrequencyData(). AnalyserNode.smoothingTimeConstant- 是一个双精度浮点型(double)的值, 示最后一个分析帧的平均常数 — 基本上, 它随时间使值之间的过渡更平滑.
方法
继承方法自 AudioNode.
AnalyserNode.getFloatFrequencyData()- 将当前频域数据拷贝进
Float32Array数组。
AnalyserNode.getByteFrequencyData()- 将当前频域数据拷贝进
Uint8Array数组(无符号字节数组)。
AnalyserNode.getFloatTimeDomainData()- 将当前波形,或者时域数据拷贝进
Float32Array数组。 AnalyserNode.getByteTimeDomainData()- 将当前波形,或者时域数据拷贝进
Uint8Array数组(无符号字节数组)。
例子
下面的例子展示了 AudioContext 创建一个 AnalyserNode, 然后用 requestAnimationFrame 和 <canvas> 去反复收集当前音频的时域数据, 并绘制为一个示波器风格的输出(频谱).
更多的例子/信息, 查看 Voice-change-O-matic 演示 (相关代码在 app.js 的 128行~205行).
var audioCtx = new (window.AudioContext || window.webkitAudioContext)();
var analyser = audioCtx.createAnalyser();
...
analyser.fftSize = 2048;
var bufferLength = analyser.frequencyBinCount;
var dataArray = new Uint8Array(bufferLength);
analyser.getByteTimeDomainData(dataArray);
// draw an oscilloscope of the current audio source
function draw() {
drawVisual = requestAnimationFrame(draw);
analyser.getByteTimeDomainData(dataArray);
canvasCtx.fillStyle = 'rgb(200, 200, 200)';
canvasCtx.fillRect(0, 0, WIDTH, HEIGHT);
canvasCtx.lineWidth = 2;
canvasCtx.strokeStyle = 'rgb(0, 0, 0)';
canvasCtx.beginPath();
var sliceWidth = WIDTH * 1.0 / bufferLength;
var x = 0;
for(var i = 0; i < bufferLength; i++) {
var v = dataArray[i] / 128.0;
var y = v * HEIGHT/2;
if(i === 0) {
canvasCtx.moveTo(x, y);
} else {
canvasCtx.lineTo(x, y);
}
x += sliceWidth;
}
canvasCtx.lineTo(canvas.width, canvas.height/2);
canvasCtx.stroke();
};
draw();
规范
| Specification | Status | Comment |
|---|---|---|
| Web Audio API AnalyserNode |
Working Draft |
浏览器兼容性
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
|---|---|---|---|---|---|
| Basic support | 10.0webkit | 25.0 (25.0) | 未实现 | 15.0webkit 22 (unprefixed) |
6.0webkit |
| Feature | Android | Firefox Mobile (Gecko) | Firefox OS | IE Mobile | Opera Mobile | Safari Mobile | Chrome for Android |
|---|---|---|---|---|---|---|---|
| Basic support | ? | 26.0 | 1.2 | ? | ? | ? | 33.0 |